What is Fullscreen menu?
Fullscreen Menu is extensive sub menu which allow you to display various of menu links or other rich information including images, videos on full page content area.
Creating Fullscreen menu using Elementor
First please install and activate Elementor and Grand Tour Theme Elements for Elementor plugins before you proceed.
Once you get required plugins installed. Please follow below steps.
Create Fullscreen menu content posts
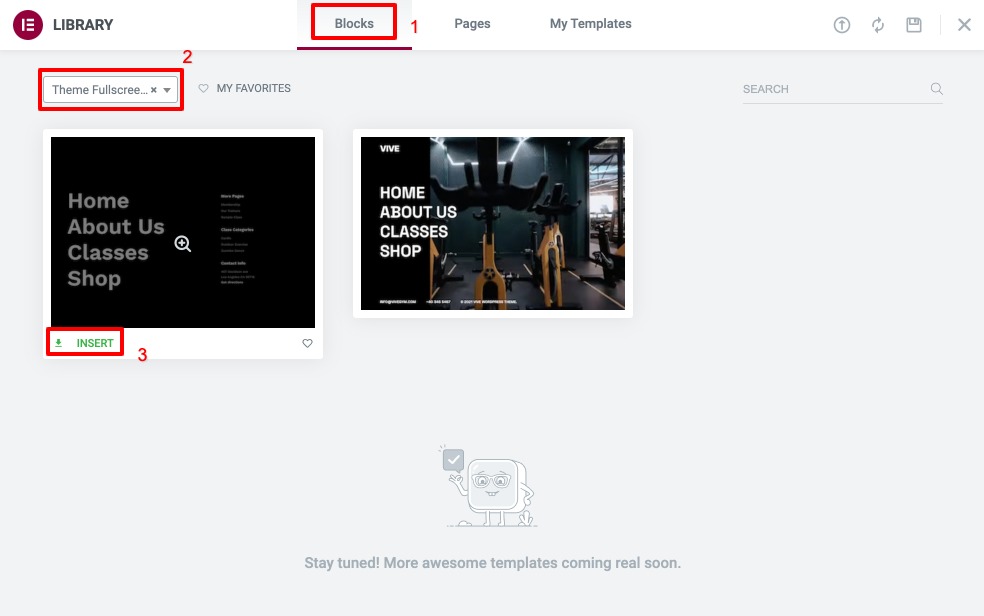
We are using Elementor Page Builder plugin so you can use its drag&drop user interface to create your mega menu contents.
Please navigate to WordPress Dashboard > Fullscreen Menus > Add New Fullscreen Menu. Then enter its title and click “Edit with Elementor” option.
Now you will open Elementor page builder editor. You can customize menu columns, contents including social icons, buttons, logo image etc.
Set site’s default Fullscreen Menu Post
Once you create a new fullscreen menu post. Next step is to setup the fullscreen menu as default one on your site.
Please navigate to WordPress Dashboard > Customize > Navigation > Fullscreen Menu > Default Fullscreen Menu and select the on your just created.
Add a link to Fullscreen Menu Post content using Elementor
One you have fullscreen menu post as default. The next step is to link element to open fullscreen menu content. So when user clink over assigned element. It will open selected fullscreen menu.
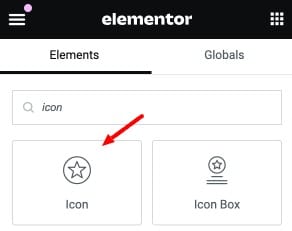
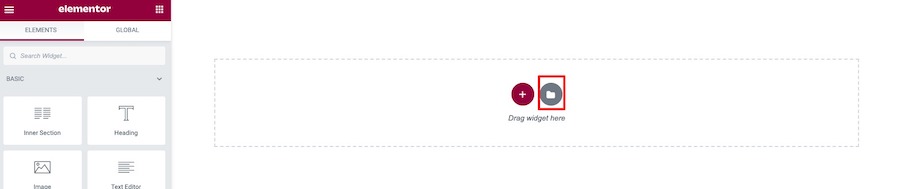
You can use widget such as button or icon to add link to mobile menu.
For example, I used icon widget then you have to add # to its link option so it’s clickable.
You can use widget such as button to add link to mobile menu. By open widget options. Click on “Advanced” tab and open “Link Options” then check “Link to fullscreen menu” option.









 Elementor will ask to connect Elementor to your website. You have to create Elementor account and connect it to your website within this process (If you have already connected to Elementor. You can skip this step).
Elementor will ask to connect Elementor to your website. You have to create Elementor account and connect it to your website within this process (If you have already connected to Elementor. You can skip this step).





 Elementor will ask to connect Elementor to your website. You have to create Elementor account and connect it to your website within this process (If you have already connected to Elementor. You can skip this step).
Elementor will ask to connect Elementor to your website. You have to create Elementor account and connect it to your website within this process (If you have already connected to Elementor. You can skip this step).