Go to WordPress Dashboard > Pages > Add New and enter page title.
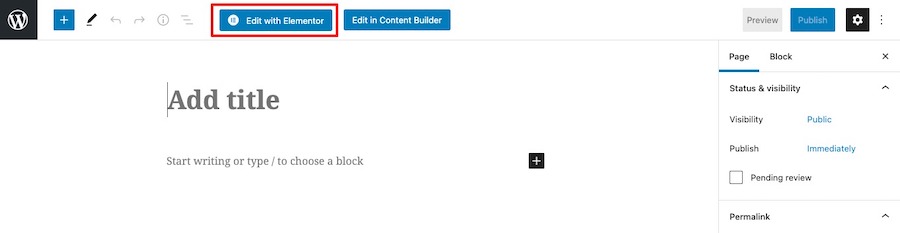
Click “Edit with Elementor” button to open Elementor Page Builder.
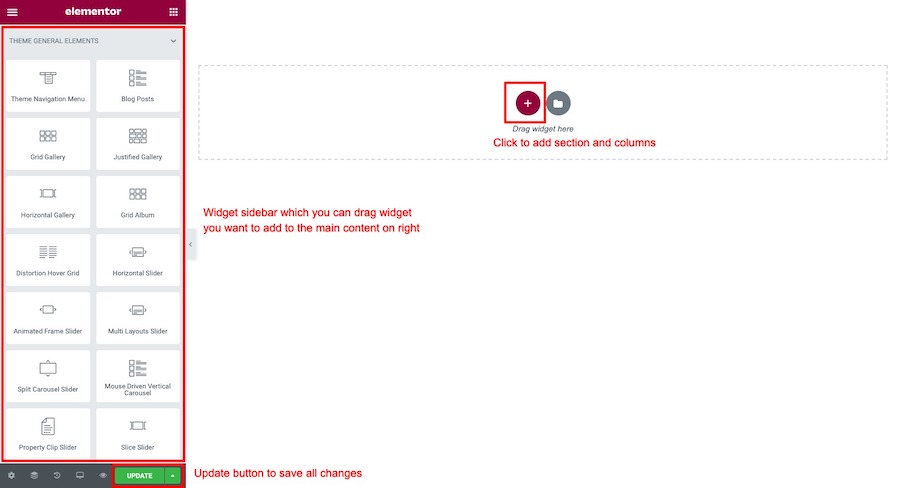
You will open a Elementor page builder. On the left sidebar. You can drag widget you want to add to the main content area on right side.
Now click on widget you want to add animations and select its advanced tab > custom animation. You will options below.
There are 4 animation options.
Scroll Animation – Element will animate when you scroll through page contents using scroll Y axis values.Entrance Animation – Element will animate when you first open a pageMouse Parallax – Element will animate when you move your ouse positions.Infinite Animation – Element will animate infinity when page is fully loaded until you close this browser window.FadeOut Animation – Add fadeout animation to element when scrolling
Go to WordPress Dashboard > Pages > Add New and enter page title.
Click “Edit with Elementor” button to open Elementor Page Builder.
You will open a Elementor page builder. On the left sidebar. You can drag widget you want to add to the main content area on right side.
Now click on widget you want to add animations and select its advanced tab > custom animation. You will options below.
There are 4 animation options.
Scroll Animation – Element will animate when you scroll through page contents using scroll Y axis values.Entrance Animation – Element will animate when you first open a pageMouse Parallax – Element will animate when you move your ouse positions.Infinite Animation – Element will animate infinity when page is fully loaded until you close this browser window.FadeOut Animation – Add fadeout animation to element when scrolling
Go to WordPress Dashboard > Pages > Add New and enter page title.
Click “Edit with Elementor” button to open Elementor Page Builder.
You will open a Elementor page builder. On the left sidebar. You can drag widget you want to add to the main content area on right side.
Now click on widget you want to add animations and select its advanced tab > custom animation. You will options below.
There are 4 animation options.
Scroll Animation – Element will animate when you scroll through page contents using scroll Y axis values.Entrance Animation – Element will animate when you first open a pageMouse Parallax – Element will animate when you move your ouse positions.Infinite Animation – Element will animate infinity when page is fully loaded until you close this browser window.FadeOut Animation – Add fadeout animation to element when scrolling
Go to WordPress Dashboard > Pages > Add New and enter page title.
Click “Edit with Elementor” button to open Elementor Page Builder.
You will open a Elementor page builder. On the left sidebar. You can drag widget you want to add to the main content area on right side.
Now click on widget you want to add animations and select its advanced tab > custom animation. You will options below.
There are 4 animation options.
Scroll Animation – Element will animate when you scroll through page contents using scroll Y axis values.Entrance Animation – Element will animate when you first open a pageMouse Parallax – Element will animate when you move your ouse positions.Infinite Animation – Element will animate infinity when page is fully loaded until you close this browser window.FadeOut Animation – Add fadeout animation to element when scrolling
Go to WordPress Dashboard > Pages > Add New and enter page title.
Click “Edit with Elementor” button to open Elementor Page Builder.
You will open a Elementor page builder. On the left sidebar. You can drag widget you want to add to the main content area on right side.
Now click on widget you want to add animations and select its advanced tab > custom animation. You will options below.
There are 4 animation options.
Scroll Animation – Element will animate when you scroll through page contents using scroll Y axis values.Entrance Animation – Element will animate when you first open a pageMouse Parallax – Element will animate when you move your ouse positions.Infinite Animation – Element will animate infinity when page is fully loaded until you close this browser window.
Go to WordPress Dashboard > Pages > Add New and enter page title.
Click “Edit with Elementor” button to open Elementor Page Builder.
You will open a Elementor page builder. On the left sidebar. You can drag widget you want to add to the main content area on right side.
Now click on widget you want to add animations and select its advanced tab > custom animation. You will options below.
There are 4 animation options.
Scroll Animation – Element will animate when you scroll through page contents using scroll Y axis values.Entrance Animation – Element will animate when you first open a pageMouse Parallax – Element will animate when you move your ouse positions.Infinite Animation – Element will animate infinity when page is fully loaded until you close this browser window.FadeOut Animation – Add fadeout animation to element when scrolling
Go to WordPress Dashboard > Pages > Add New and enter page title.
Click “Edit with Elementor” button to open Elementor Page Builder.
You will open a Elementor page builder. On the left sidebar. You can drag widget you want to add to the main content area on right side.
Now click on widget you want to add animations and select its advanced tab > custom animation. You will options below.
There are 5 animation options.
Scroll Animation – Element will animate when you scroll through page contents using scroll Y axis values.Entrance Animation – Element will animate when you first open a pageMouse Parallax – Element will animate when you move your ouse positions.Infinite Animation – Element will animate infinity when page is fully loaded until you close this browser window.FadeOut Animation – Element will fade out when scrolling through it.
Go to WordPress Dashboard > Pages > Add New and enter page title.
Click “Edit with Elementor” button to open Elementor Page Builder.
You will open a Elementor page builder. On the left sidebar. You can drag widget you want to add to the main content area on right side.
Now click on widget you want to add animations and select its advanced tab > custom animation. You will options below.
There are 4 animation options.
Scroll Animation – Element will animate when you scroll through page contents using scroll Y axis values.Entrance Animation – Element will animate when you first open a pageMouse Parallax – Element will animate when you move your ouse positions.Infinite Animation – Element will animate infinity when page is fully loaded until you close this browser window.
Go to WordPress Dashboard > Pages > Add New and enter page title.
Click “Edit with Elementor” button to open Elementor Page Builder.
You will open a Elementor page builder. On the left sidebar. You can drag widget you want to add to the main content area on right side.
Now click on widget you want to add animations and select its advanced tab > custom animation. You will options below.
There are 4 animation options.
Scroll Animation – Element will animate when you scroll through page contents using scroll Y axis values.Entrance Animation – Element will animate when you first open a pageMouse Parallax – Element will animate when you move your ouse positions.Infinite Animation – Element will animate infinity when page is fully loaded until you close this browser window.
You can add typing animation like you saw on our demo pages using [typedjs] shortcode and add multiple words separated by “,”. Please see example code below.
[typedjs]potentials,goals,future[/typedjs]