Go to WordPress Dashboard > Pages > Add New and enter page title.
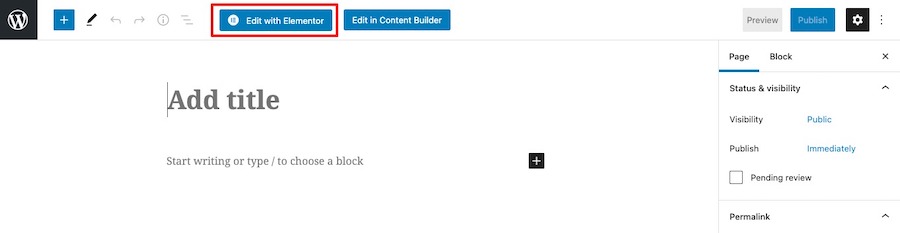
Click “Edit with Elementor” button to open Elementor Page Builder.
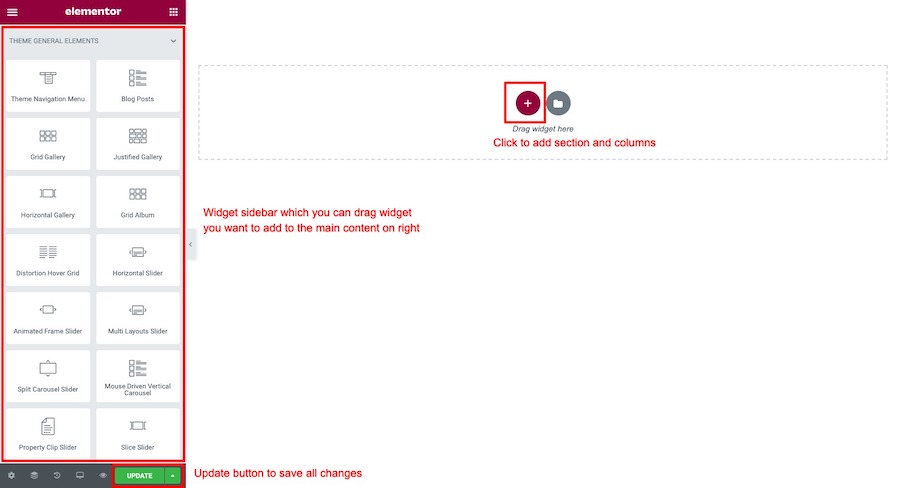
You will open a Elementor page builder. On the left sidebar. You can drag widget you want to add to the main content area on right side.
Now click on widget you want to add animations and select its advanced tab > custom animation. You will options below.
There are 4 animation options.
- Scroll Animation – Element will animate when you scroll through page contents using scroll Y axis values.
- Entrance Animation – Element will animate when you first open a page
- Mouse Parallax – Element will animate when you move your ouse positions.
- Infinite Animation – Element will animate infinity when page is fully loaded until you close this browser window.