Create footer content posts
This option you can create multiple footer content and edit it using Elementor page builder which provides very flexible layouts for each page.
We are using Elementor Page Builder plugin so you can use its drag&drop user interface to create your footer contents.
Please navigate to WordPress Dashboard > Footers > Add New Footer. Then enter its title and click “Edit with Elementor” option.
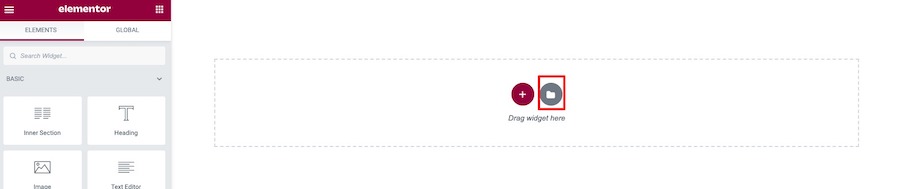
Now you will open Elementor page builder editor. You can import demo footer by clicking on template button.
Import Demo Footer
When you edit the footer post using Elementor. You can import demo footer by clicking on template button.
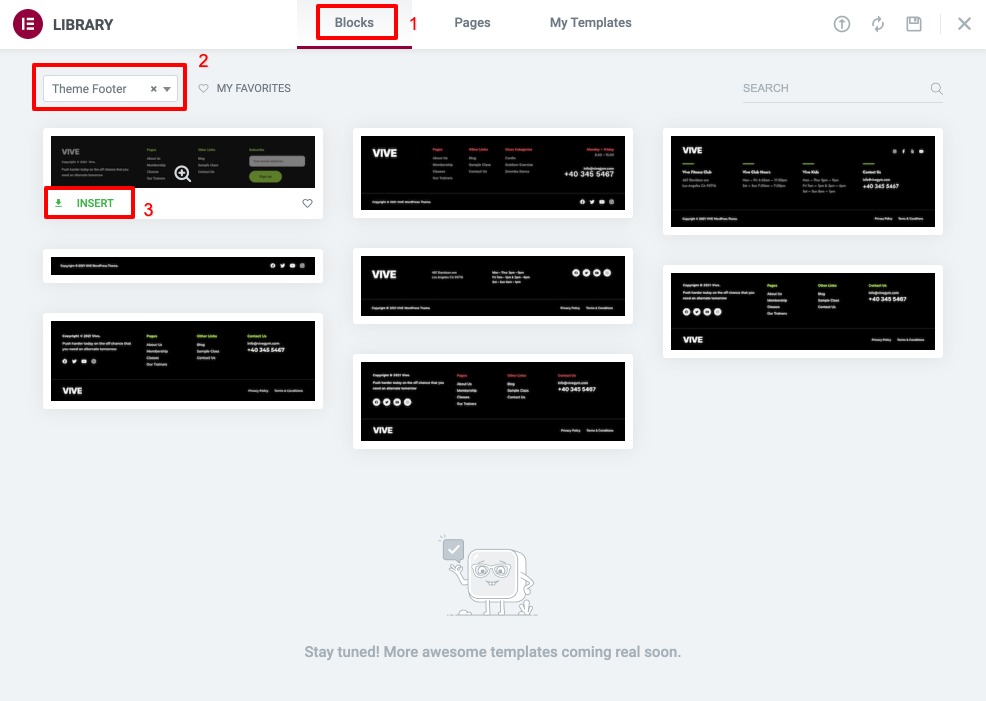
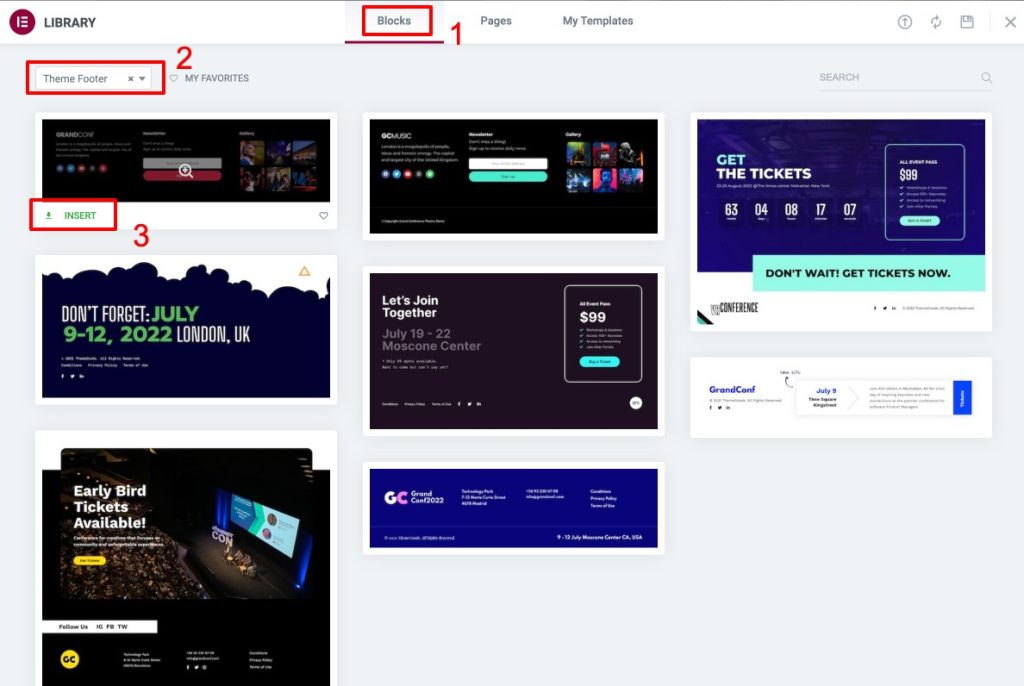
It will open a popup box. Click on “Blocks” tab and filter only “Theme Footer” option. Then select footer you want to import by clicking “Insert” button.
Elementor will ask to connect Elementor to your website. You have to create Elementor account and connect it to your website within this process (If you have already connected to Elementor. You can skip this step).
Once it’s imported successfully. You can customize footer columns, contents including social icons, buttons, logo image etc.
Setting up Footer content to pages
Once you save all changes for footer content. There are 2 options to set it up to pages.
First you can select it as default footer content for all pages via Appearance > Customize > Footer > General > Default Footer Content.
Then select “Display Footer Content From” option to “Footer Content”.
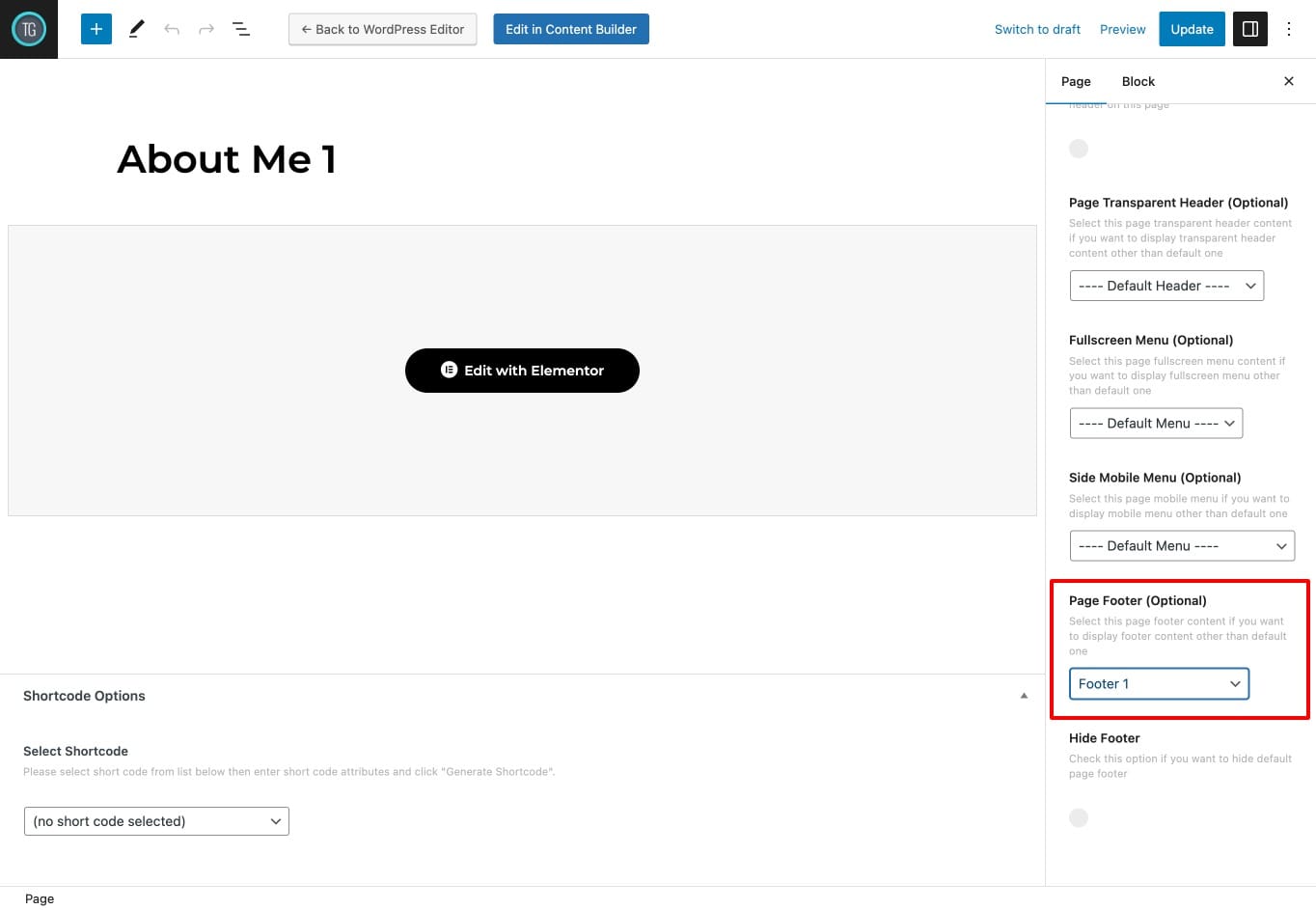
Second you can overwrite default footer content on selected page using Page option > Page Footer.












 Elementor will ask to connect Elementor to your website. You have to create Elementor account and connect it to your website within this process (If you have already connected to Elementor. You can skip this step).
Elementor will ask to connect Elementor to your website. You have to create Elementor account and connect it to your website within this process (If you have already connected to Elementor. You can skip this step).




 Elementor will ask to connect Elementor to your website. You have to create Elementor account and connect it to your website within this process (If you have already connected to Elementor. You can skip this step).
Elementor will ask to connect Elementor to your website. You have to create Elementor account and connect it to your website within this process (If you have already connected to Elementor. You can skip this step).