What is Mega menu?
Mega Menu is extensive sub menu which allow you to display various of menu links or other rich information.
Creating Mega menu using Elementor
First please install and activate Elementor and Avante Theme Elements for Elementor plugins before you proceed.
Once you get required plugins installed. Please follow below steps.
Create mega menu content posts
We are using Elementor Page Builder plugin so you can use its drag&drop user interface to create your mega menu contents.
Please navigate to WordPress Dashboard > Mega Menus > Add New Mega Menu. Then enter its title and click “Edit with Elementor” option.

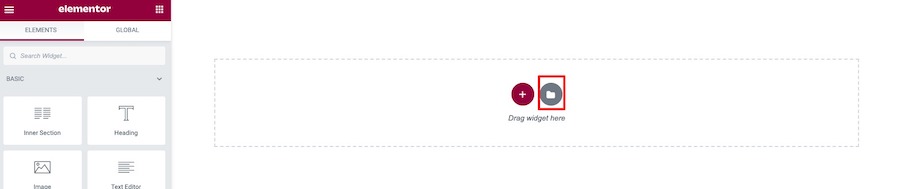
Now you will open Elementor page builder editor. You can customize menu columns, contents including social icons, buttons, logo image etc.
It will open a popup box. Click on “Blocks” tab and filter only “Theme Mega Menu” option. Then select mega menu you want to import by clicking “Insert” button.

Once it’s imported successfully. You can customize menu columns, contents including social icons, buttons, logo image etc.
Assign Mega Menu Post content to parent menu item
One you have mega menu posts with content. The next step is to assign it to parent menu item. So when user move mouse over menu item. It will open selected mega menu.
Go to Appearance > Menus and selected parent menu item you want to assign mega menu post to.
Expand selected parent menu item, you will find “Elementor Mega Menu” option. Then select mega menu you want to assign to this menu item.
Once you selected then click “Save Menu” button to save all changes.




