Theme has the option to make a one page site with a scrolling menu. Normally sites are setup with individual pages with its content. A one page site allow to display all contents and each menu items will link to each section of page. There are 2 steps to add one page functionality.
First you need a custom menu assigned to the page and add content to page using content builder.
Setup menu for the one page site
- Go to Appearance > Menus and click create a new menu then add its name.
- Add new menu item from “Links” box from the left. Add unique section name in your page content. For example #about-us and assign name to the menu item. Click Add to Menu button.
- Repeat steps for each menu item and don’t forget to give each ones a unique #name
- Once you finish adding menu items. Click save button.
Create a one page content using Elementor
Go to WordPress Dashboard > Pages > Add New and enter page title.
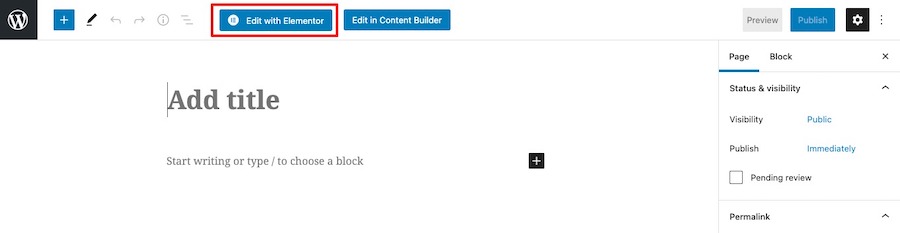
Click “Edit with Elementor” button to open Elementor Page Builder.
Enter its title and click “Edit with Elementor” option.
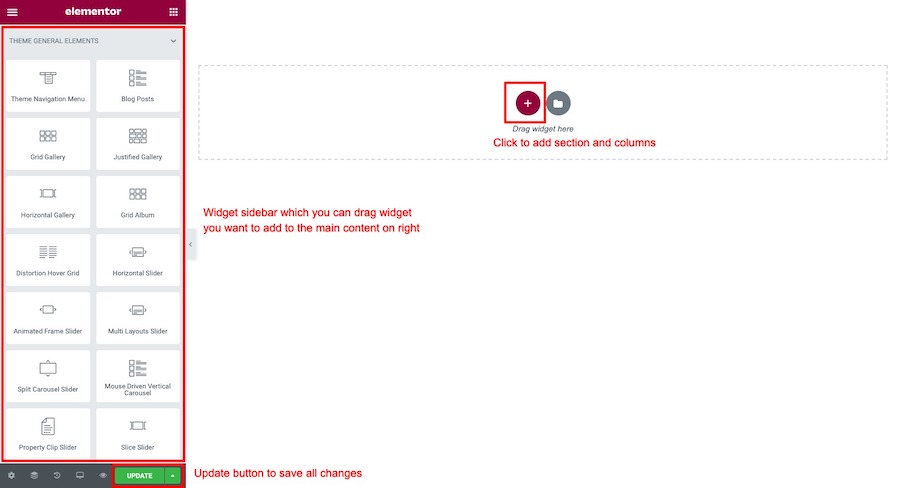
You will open a Elementor page builder. On the left sidebar. You can drag widget you want to add to the main content area on right side.
Select “Advanced” tab. Now look at “CSS ID” option. Add your unique name for the content. For example “about-us”. Once you finish customise all module’s options. Click update to save changes on page.
IMPORTANT: You can link to the top of one page content using #top.