An Example Steps to Create a page using Elementor
Go to WordPress Dashboard > Pages > Add New and enter page title.
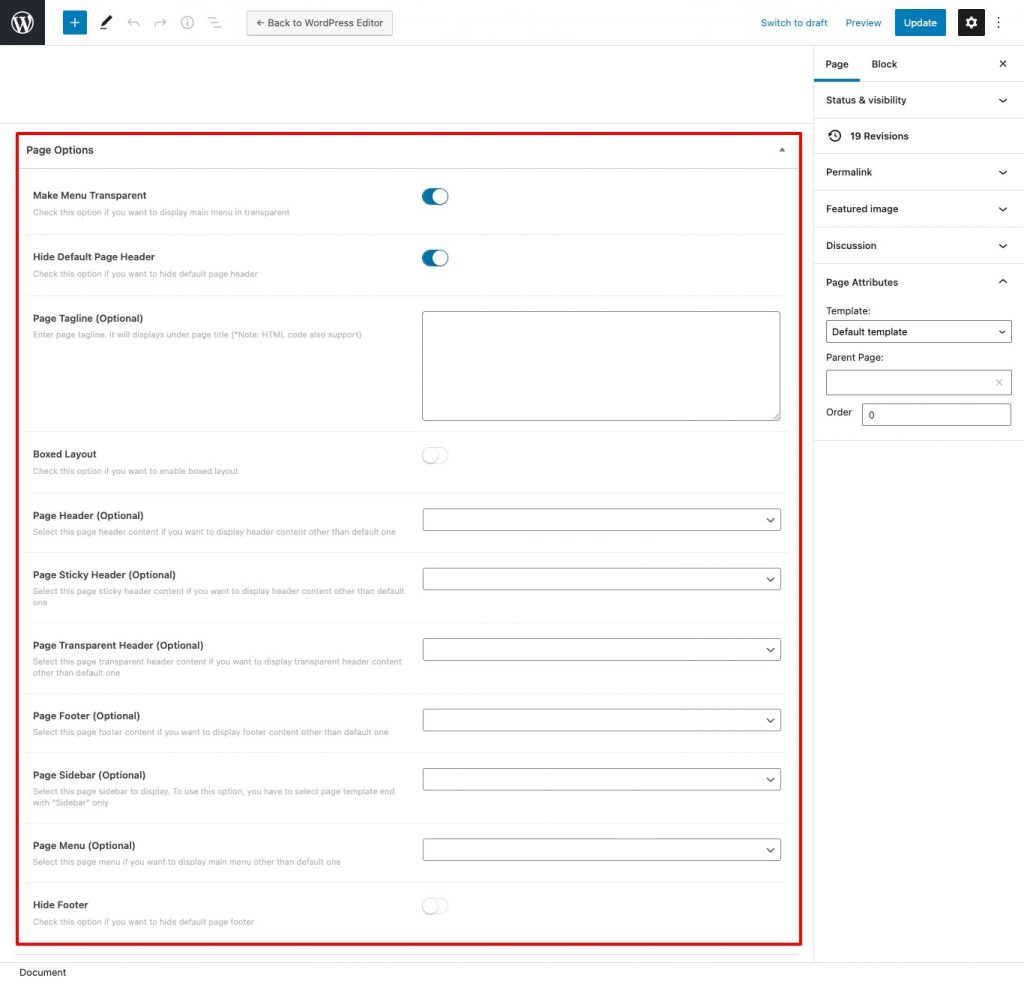
You will find page options box on the right sidebar. Below are details about each page options.
Page Options
- Make Menu Transparent – Check this option if you want to display header in transparent
- Hide Default Page Header – Check this option if you want to hide default page title.
- Page Tagline (Optional) – Enter page tagline text in header.
- Boxed Layout (Optional) – Change this page layout to boxed.
- Page Header (Optional) – Select this page header content if you want to display header content other than default one
- Page Sticky Header (Optional) – Select this page sticky header content if you want to display header content other than default one
- Page Transparent Header (Optional) – Select this page transparent header content if you want to display transparent header content other than default one
- Page Footer (Optional) – Select this page’s footer (created with Elementor page builder) to display.
- Page Sidebar (Optional) – Select this page’s sidebar to display (support only page templates with sidebar)
- Page Menu (Optional) – Select this page’s menu (created with general header option) to display.
- Hide Footer – Check this option if you want to hide default page footer