First please install and activate Elementor and Artale Theme Elements for Elementor plugins before you proceed.
Once you get required plugins installed. Please follow below steps.
Setting up header & navigation menu using “Header Content” which build using Elementor page builder. It provides more flexibilities to fully customize main header content & layout.
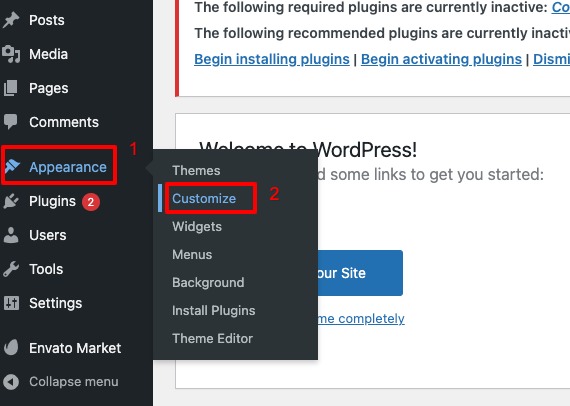
First please navigate to Appearance > Customize > Navigation > General > Display Header Content From and select “Header Content”
Then look at “Default Header Content Settings” section.
- Default Header Content – Select default header content for general pages & posts
- Default Sticky Header Content – Select default sticky header content for general pages & posts
- Default Transparent Header Content – Select default transparent header content for general pages & posts
You can select each header content options from your current header posts. However if you don’t create anything yet. Please follow below instructions.
Create header content posts
We are using Elementor Page Builder plugin so you can use its drag&drop user interface to create your header contents.
Please navigate to WordPress Dashboard > Headers > Add New Header. Then enter its title and click “Edit with Elementor” option.
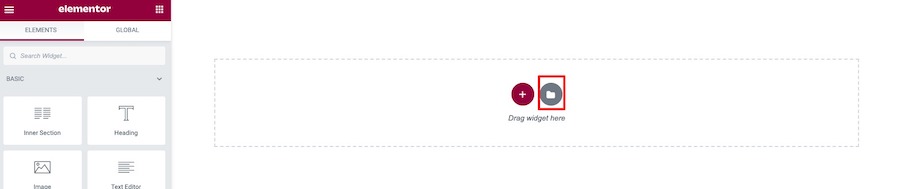
Now you will open Elementor page builder editor. You can import demo header by clicking on template button.
It will open a popup box. Click on “Blocks” tab and filter only “Theme Navigation” option. Then select header you want to import by clicking “Insert” button.

Once it’s imported successfully. You can customize menu columns, contents including social icons, buttons, logo image etc.
Adding Navigation Menu Widget
If you want to display your custom menu which you have already created it in Appearance > Menus. Simply select “elements” tab and search for “navigation”.
You will find “Theme Navigation Menu” widget there , drag it to where you want to display on the right side.
Then you can customize its options including typography, margin etc.
Adding Side/Mobile Menu Link
You can use widget such as button to add link to mobile menu. By open widget options. Click on “Advanced” tab and open “Link Options” then check “Link to side menu” option.
Setting up Header content to pages
Once you save all changes for header content. There are 2 options to set it up to pages.
First you can select it as default header content for all pages via Appearance > Customize > Navigation > General > Default Header Content.
Second you can overwrite default header content on selected page using Page option > Page Header.
What’s the different on each header state (sticky, transparent headers)
Our theme offers 3 header & navigation states. You can setup 3 different header posts for each states using above method. Please see details below about explanation of each states.
- Page Header – Select this page header content for default page header state
- Page Sticky Header –Select this page header content for sticky page header state which displays when users scroll down through page contents.
- Page Transparent Header –Select this page header content for transparent menu page header state when you check “Make Menu Transparent” option.