First please login to your WordPress Dashboard. Go to WordPress Dashboard > Menus > Add New Menu
Enter food menu title, excerpt and you can add its nutrition detail to its content using WordPress visual editor.
Then select images you want to upload as featured image for this food menu. Once you finish upload it will automatically attach to this post and click “Update” to save changes.
Menu Options
- Price – Enter menu price in number only.
- Price Currency – Enter menu price currency for example $
- Highlight this menu – Check this option to highlight this menu in menu page templates.
- Order URL – Enter URL to order this menu for example you can enter WooCommerce product page.
- Size (optional) – You can create size options for this menu. For example small, medium and large then set price for each price separately.
Organise Menus by Categories
If you want to categorise menu items by categories. You can do that easily.
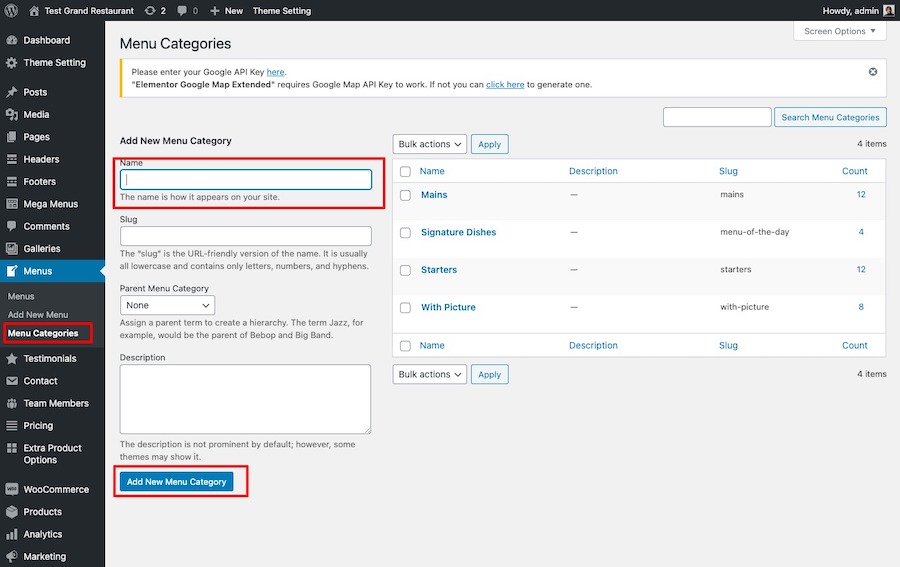
- Open WordPress Dashboard > Menus > Menu Categories. You will see list of for menu categories you have.
- If you don’t have any, please create one first so you can assign project items to it. For example create “Starters” sectors.
- Now back to edit menu page. Look at “Menu Categories” box and you will see list of your current menu categories. Check one you want to assign to item to and save changes.
Create a food menu page using Elementor
Go to WordPress Dashboard > Pages > Add New and enter page title.
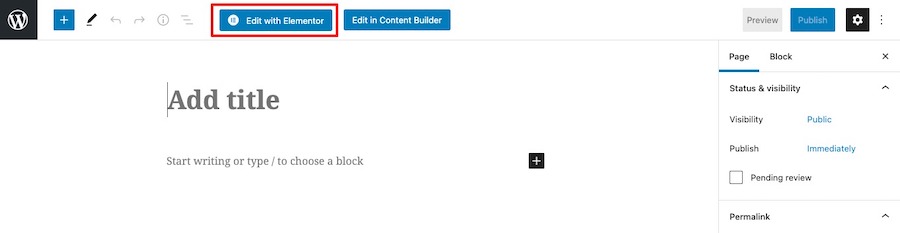
Click “Edit with Elementor” button to open Elementor Page Builder.
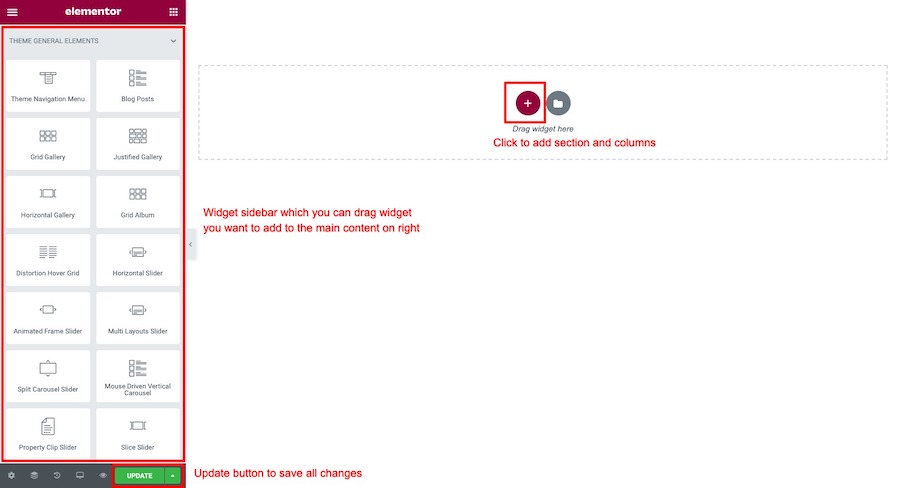
You will open a Elementor page builder. On the left sidebar.
To add food menu widget. Click on search bar on the left sidebar widget box. Then type “Food” it will shows all food menu widgets. You can drag widget you want to add to the main content area on right side.