Setup Side Menu (Mobile Menu)
Side menu is hidden by default. Visitor click three bar icon on the top right of screen to open it. It’s also main menu or tablet (portrait view) and mobile devices.
Side menu is hidden by default. Visitor click three bar icon on the top right of screen to open it. It’s also main menu or tablet (portrait view) and mobile devices.
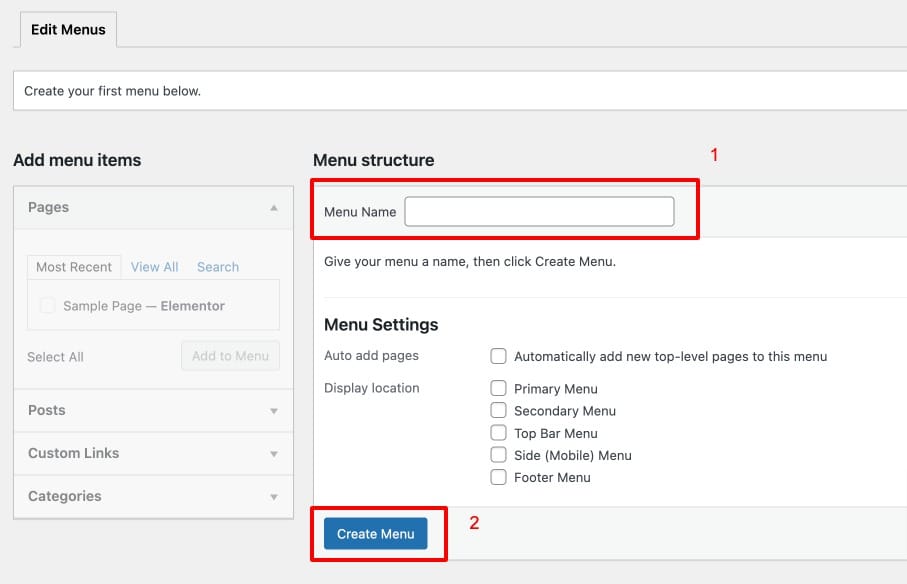
- Go to Appearance > Menus. Click “Create Menu” button.
- To add menu items, select one of your pages/posts on the left hand boxes. Then click “Add To Menu”.
- To add menu items, select one of your pages/posts on the left hand boxes. Then click “Add To Menu”.
- If you want to add custom link menu item (for example home link). Select “Links” and enter URL, Link Text there.
After setting up your menu, scroll down to the bottom of the page then assign the menu to “Side (Mobile) Menu” in the Theme Locations box.
Adding Mobile Menu Link to header post using Elementor
You can use widget such as button or icon to add link to mobile menu.
For example, I used icon widget then you have to add # to its link option so it’s clickable.
Then you need to link it to theme’s mobile menu. By open widget options. Click on “Advanced” tab and open “Link Options” then check “Link to side menu” option.