You can add the booking widget and other plugin-generated content using the Elementor page builders. For example, let’s take a look at the Elementor widgets generated by the Appointment Booking plugin:
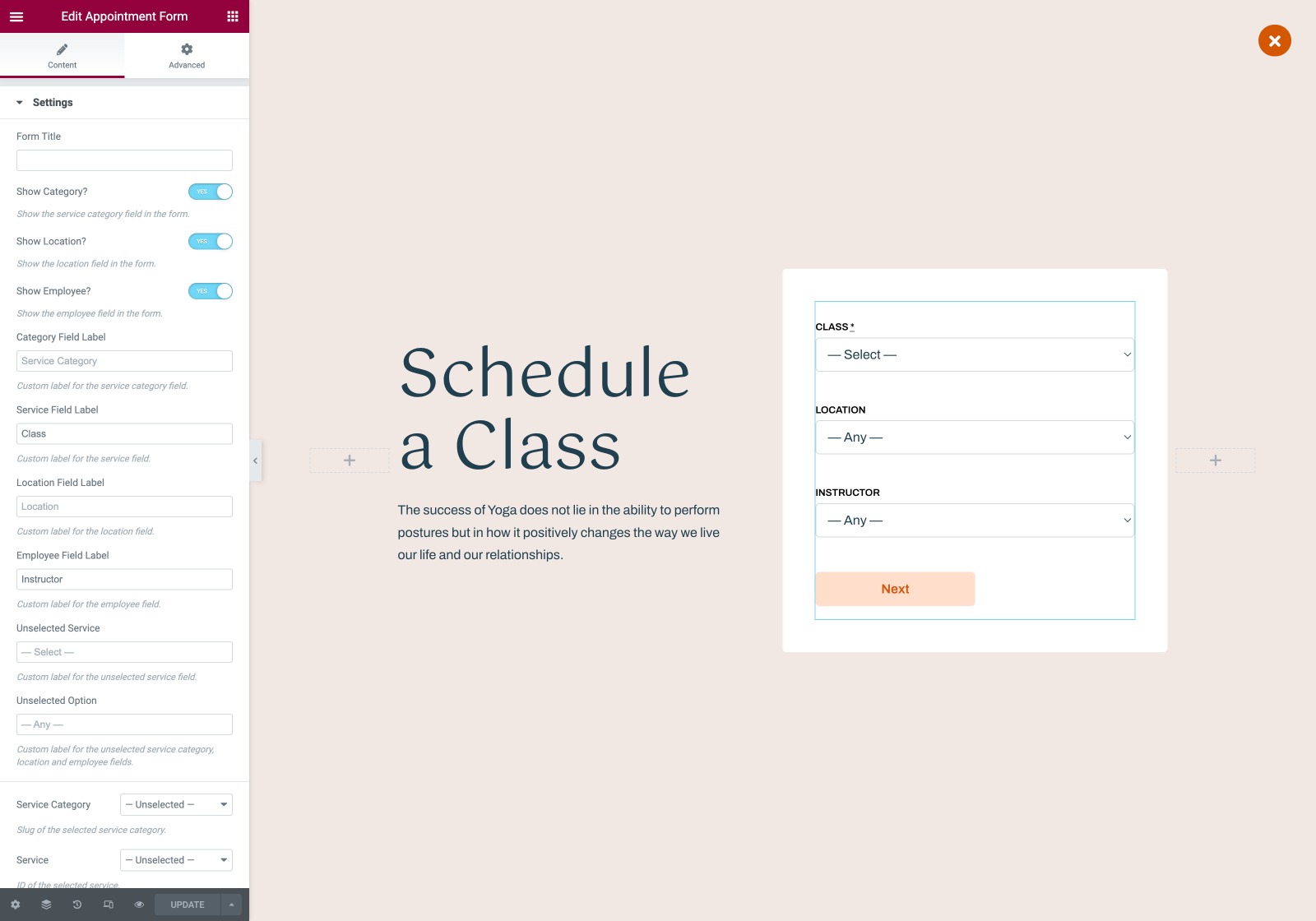
Each of these widgets comes with its own set of settings. For example, in the Appointment form widget below, you can show, hide or rename the needed booking wizard fields: